How to Upload Pictures in webpages
2016.07.06 23:28
|
How to Insert (Upload) Pictures in the Webpage This is a part of another tutorial webpage of "How to write webpages."
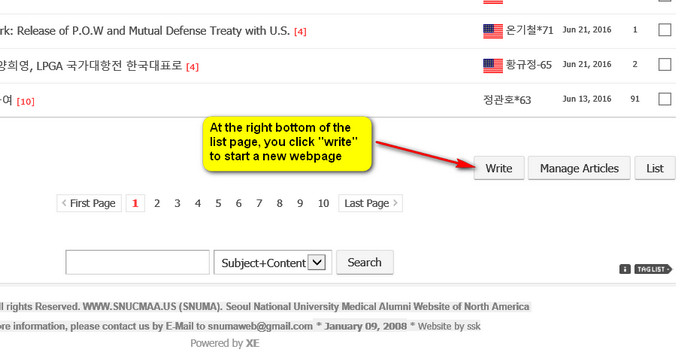
You open the "Freeboard and scroll down all the way to the bottom right.
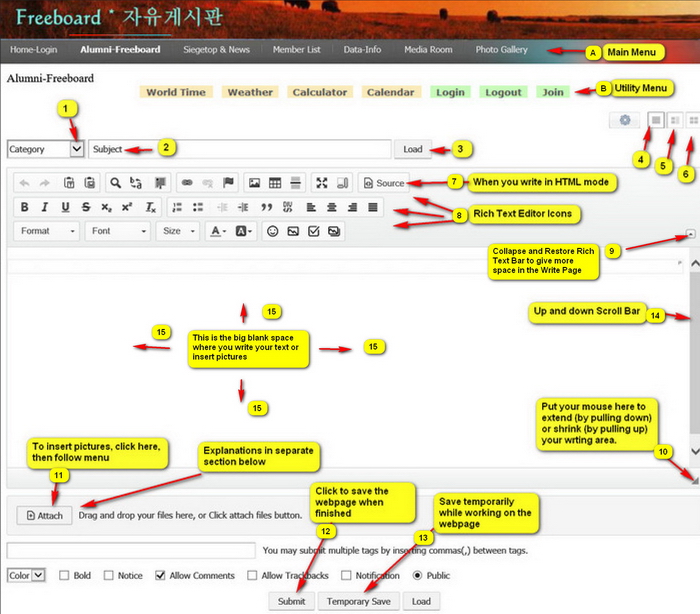
Then the blank "Write Page" opens like below.
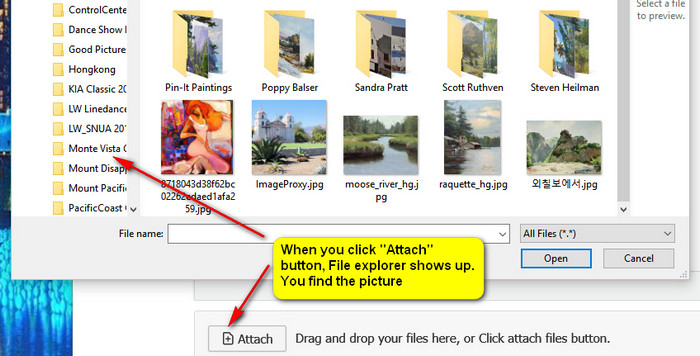
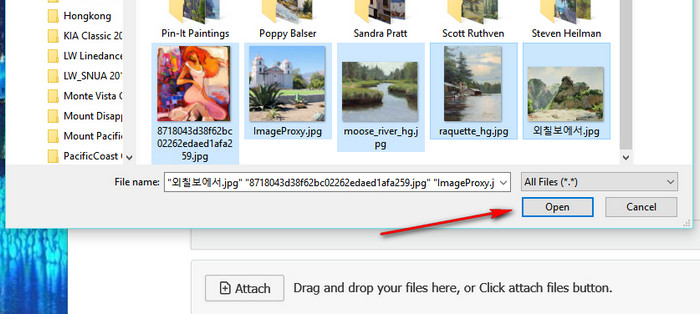
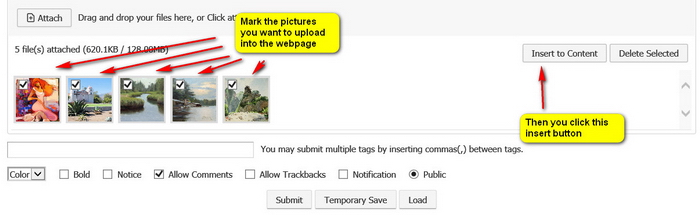
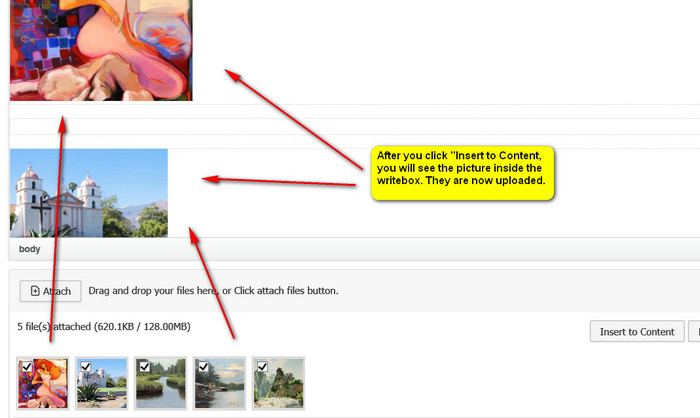
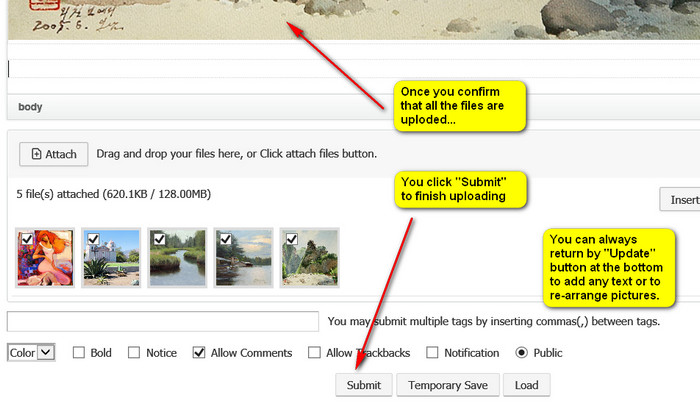
Below: Here is "How to insert pictures". 1. Click the "Attach" button. Your file explorer opens. You go and find the pictures you want to upload. You should know where the pictures are.
|
Comment 0
| No. | Subject | Author | Date | Last Update | Views |
|---|---|---|---|---|---|
| Notice | How to write your comments onto a webpage | 운영자 | 2016.07.06 | 2019.12.31 | 5576 |
| » | How to Upload Pictures in webpages | 운영자 | 2016.07.06 | 2019.12.31 | 547 |
| Notice | How to Write a Webpage | 운영자 | 2016.06.28 | 2017.07.19 | 827 |
| Notice | Brief Instruction of using SNUMA Website | 운영자 | 2008.04.28 | 2016.06.28 | 771 |
| 60 | 홈피에 사진 올리기 | 운영자 | 2005.06.17 | 2005.06.17 | 679 |
| 59 | HTML Lesson (1) | Rosun | 2005.07.09 | 2005.07.09 | 196 |
| 58 | HTML Basic Tag Study (2) | Rosun | 2005.07.09 | 2005.07.09 | 132 |
| 57 | HTML Basic Tag Study (3) | Rosun | 2005.07.09 | 2005.07.09 | 114 |
| 56 | HTML Basic Tag Study (4) | Rosun | 2005.07.09 | 2005.07.09 | 154 |
| 55 | Marquee Lessons | Lesson | 2005.12.02 | 2005.12.02 | 117 |
| 54 | 홈피에 사진 올리기 [1] | 一水去士 | 2006.02.18 | 2006.02.18 | 164 |
| 53 | 홈피에 음악 올리기 | 一水去士 | 2006.02.18 | 2006.02.18 | 188 |
| 52 | 한자사전 (퍼옴) | 석주 | 2007.06.19 | 2007.06.19 | 1673 |
| 51 | Buttons and Icons - Making by Table [1] | Steven | 2008.02.24 | 2008.02.24 | 335 |
| 50 | Webpage (or site) Source Code Viewer | 운영자 | 2008.04.09 | 2008.04.09 | 84 |
| 49 | Floating Balloons with Messages | 운영자 | 2008.04.09 | 2008.04.09 | 98 |
| 48 | 색상 고르기 (Choosing Color codes) [1] | 운영자 | 2008.04.09 | 2008.04.09 | 121 |
| 47 | 세계적인 거장 30인의 작품 모음 | 운영자 | 2008.04.09 | 2008.04.09 | 111 |
| 46 | ANSI Character Set | 운영자 | 2008.04.09 | 2008.04.09 | 68 |
| 45 | 한국 동화 모음 (펌) | 운영자 | 2008.04.09 | 2008.04.09 | 155 |
| 44 | Class website data | 운영자 | 2008.05.17 | 2008.05.17 | 251 |
| 43 | Website Revision | 운영자 | 2008.06.20 | 2008.06.20 | 115 |
| 42 | 만년달력 - 음력과 양력 [1] | YonnieC#65 | 2008.10.30 | 2008.10.30 | 277 |