Notice How to Write a Webpage
2016.06.28 08:05
|
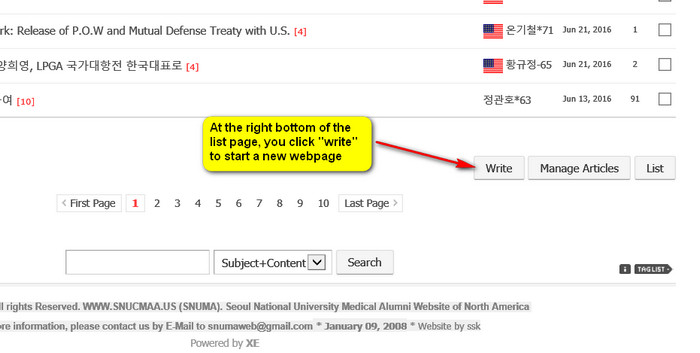
How to Write a Webpage Please try to read the whole thing. The pictures and texts both. You open the "Freeboard and scroll down all the way to the bottom right.
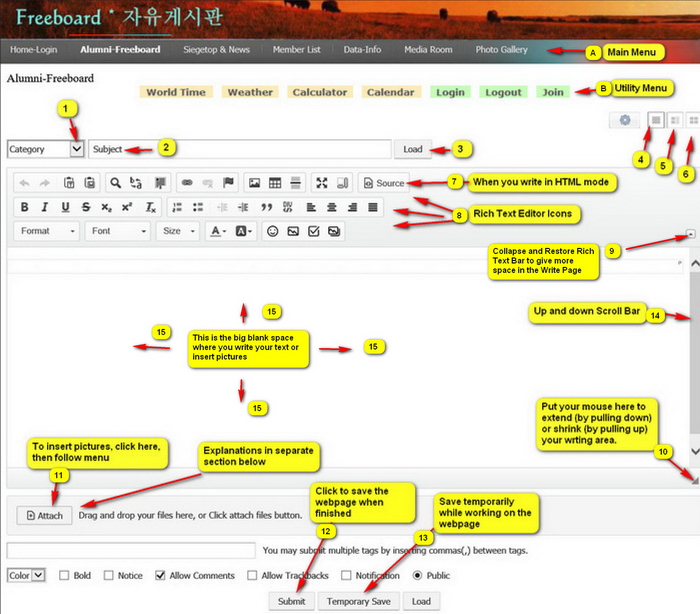
Then the blank "Write Page" opens like below. #1. Category: click and you will see many categories listed. Choose one that fits your writing. If you are wrting in HTML codes, make sure you click the "Source" button and HTML writing page will open. If you have HTML codes in your writing, you have to write at "Source" there.
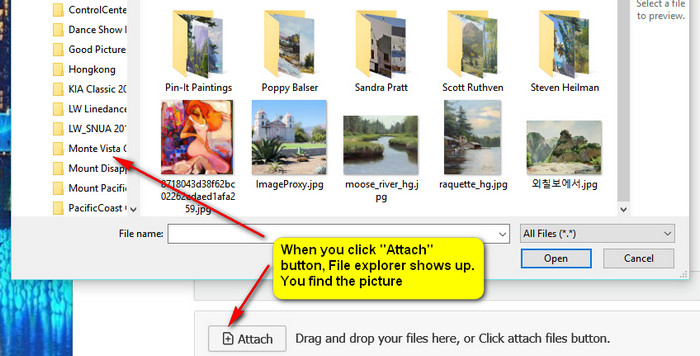
Below: Here is "How to insert pictures". 1. Click the "Attach" button (#11). Your file explorer opens. You go and find the pictures you want to upload. Before hand, you should know where the pictures are.
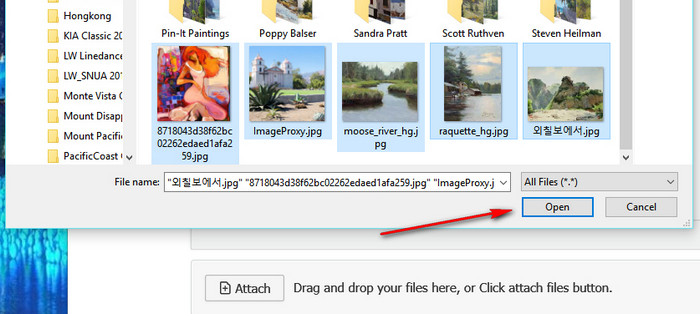
Once you find the picture directory and the pictures, you mark them one by one (when more than one picture) by left clicking with "Control" button pushed down. Marl all pictures you wan to upload like below. They will be marked in blue color as you see below. Then you clcik "Open" button as below. 
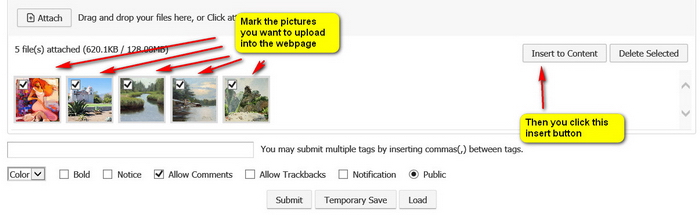
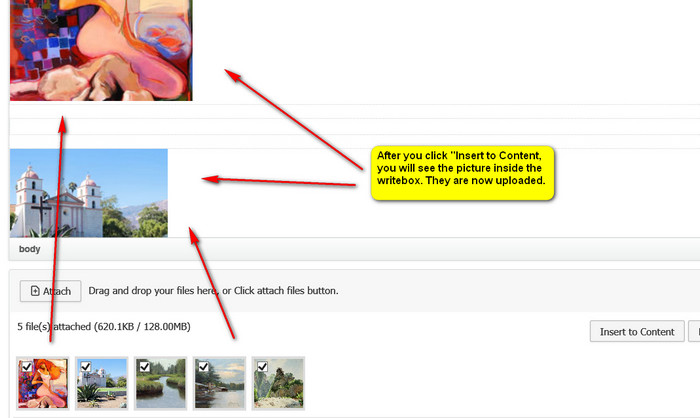
You will see that the pictures are in the horizontal line under the "Attach" button like below.
Now, you will see that the pictures are moved into the writing space in full size, like below.
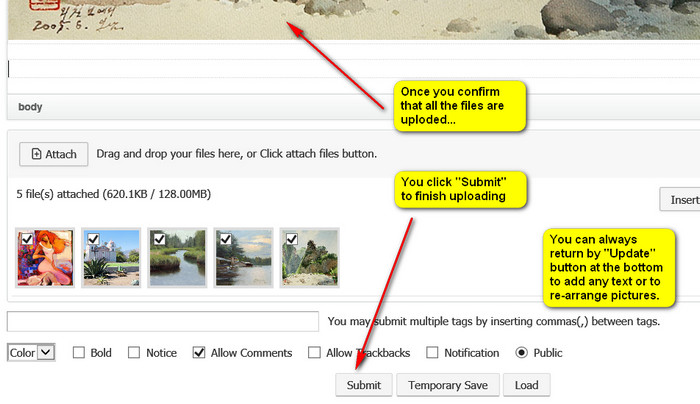
When you click"Submit" button, all pictures are in the website content space of the writing page.
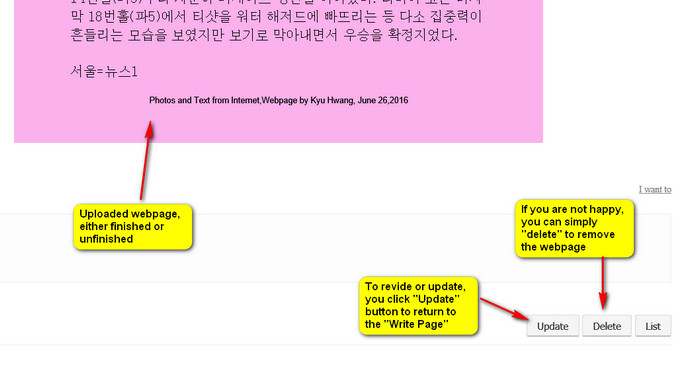
When you are not finished, you go back to the "Write Page" by clicking "Update" button.  |