- Total
- General
- Arts
- Book
- Culture
- Economy
- Essay
- Fun/Joke
- History
- Hobbies
- Info
- Life
- Medical
- Movie
- Music
- Nature
- News
- Notice
- Opinion
- Philosophy
- Photo
- Poem
- Politics
- Science
- Sports
- Travel
Notice How to Upload Pictures in webpages
2016.07.06 23:28
|
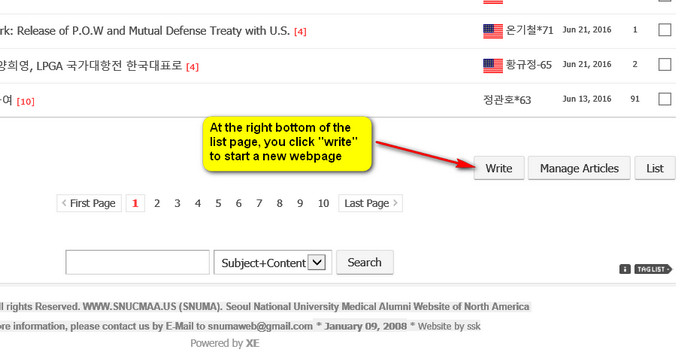
How to Insert (Upload) Pictures in the Webpage This is a part of another tutorial webpage of "How to write web pages." Please try to read the whole thing. The pictures and texts both. You open the "Freeboard and scroll down all the way to the bottom right.
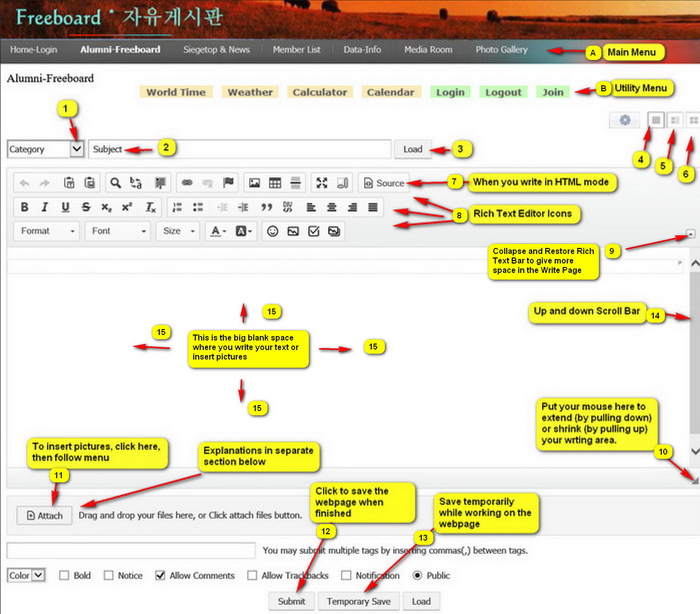
How the "Write Page" looks like, (Below) Then the blank "Write Page" opens like below.
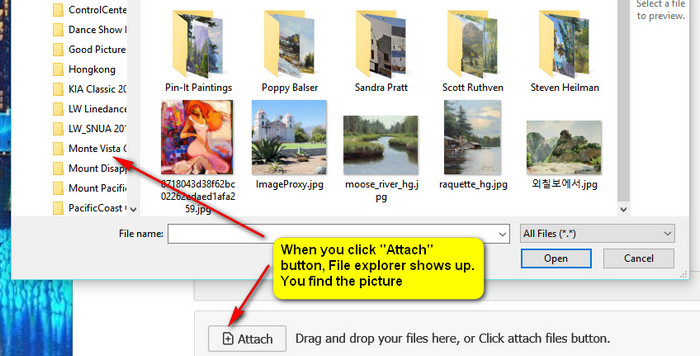
1. Click the "Attach" button. Your file explorer opens. You go and find the pictures you want to upload. You should know where the pictures are.
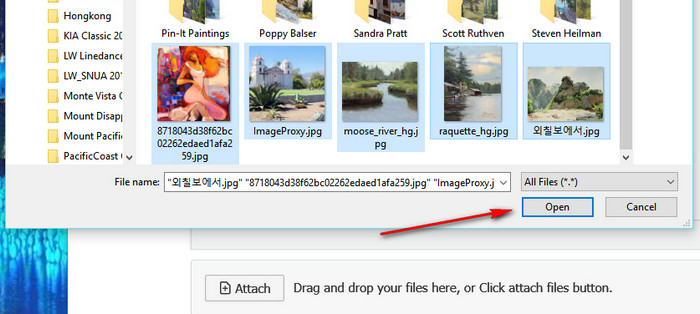
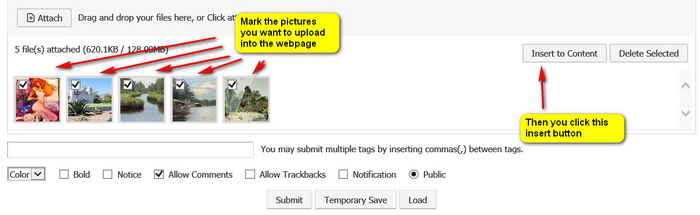
Once you find the picture directory and the pictures, you mark them one by one (when more than one picture) by left-clicking with "Control" button pushed down. Mark all pictures you want to upload like below. They will be marked in blue color as you see below. Then you click "Open" button as below.
You will see that the pictures are in the horizontal line under the "Attach" button like below.
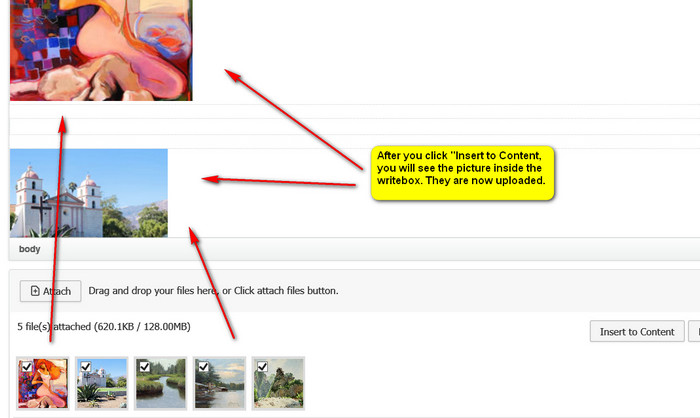
Now, you will see that the pictures are moved into the writing space in full sizes, like below.
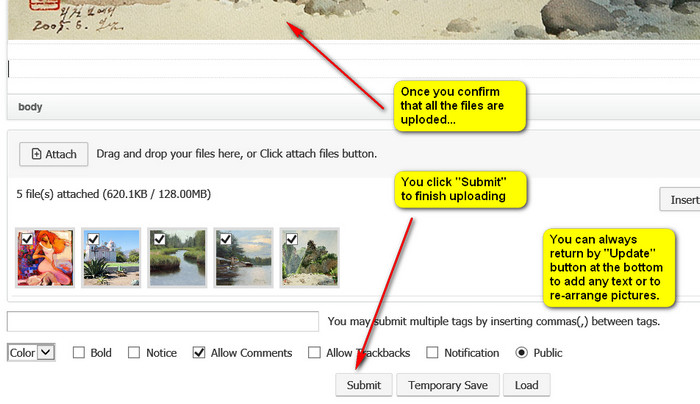
When you click the "Submit" button, all pictures are in the website content space of the writing page.
|